Simplepedia
I integrated two existing greasemonkey user scripts for wikipedia, and added lots of element { display: none; }‘s to the style sheet, and ended up with a userscript I’m calling Simplepedia:
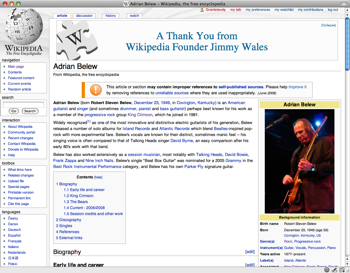
Wikipedia’s design and style is tiring and cluttered:
There is just too much going on!
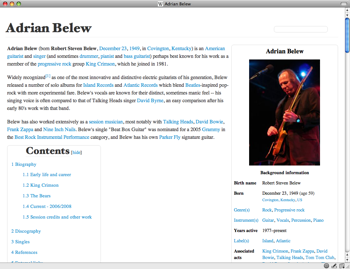
Without the entire left bar, banner ads, footers, and tiny sans serif type, wikipedia is much more inviting:
There are still issues – some hard coded elements just can’t be undone. The front page language selection doorstop is completely lacking ID elements, and I don’t want to follow their lead and hard code a DOM-walking cleanup. Entire tables exist just to pad out other tables. There are numbered lists that are actually unordered lists with each list item hard coding their number values. Colors and fonts are called out inline all over the place in css in place of proper classes and ids.
This was inspired by Jon Hick’s excellent Helvetireader user script for Google Reader.
If you don’t have Greasemonkey yet, go get it. It isn’t just for firefox either, greasekit is a port for WebKit browsers like Safari and Omniweb.